Comunicación presentada al II Congreso Edificios Inteligentes:
Autor
- Iker Martínez De Aguirre, Félix Larrinaga, Daniel Reguera, Ignacio Arenaza-Nuño, Javier Cuenca, Investigadores, Mondragon Unibertsitatea
- Susana María Gutiérrez Caballero, Ali Vasallo Belver, Investigadores, Fundación CARTIF
Resumen
Enmarcada en el proyecto europeo CITyFiED, esta Comunicación presenta la metodología desarrollada para el diseño de soluciones de visualización que permitan visualizar los datos recogidos por los sistemas de monitorización del demostrador de Torrelago en Laguna de Duero (Valladolid) de forma amigable, sencilla y adaptada al tipo de usuario que acceda al sistema en cada momento. Además recoge la aplicación de la metodología mediante workshops, sesiones de brainstorming y testeos de usuario, así como los resultados obtenidos.
Introducción
En la Unión Europea existen cerca de 160 millones de edificios, cuyo consumo de energía se aproxima al 40% del total en Europa, generando en torno al 36% de emisiones de CO2 (Lewis et al., 2013). Con el objeto de mejorar esta situación, la Comisión Europea, en el ámbito del Plan de Acción para la Eficiencia Energética, identifica la Eficiencia Energética en edificios como una prioridad fundamental. Los objetivos de la estrategia Europea 2020 (20% de ahorro energético, 20% de reducción en las emisiones de gases de efecto invernadero, y 20% de aumento del uso de fuentes de energía renovable), refuerzan esta prioridad. En este contexto, y alineado con el Programa de Energía del Séptimo Programa Marco, surge el proyecto de carácter demostrativo CITyFiED (RepliCable and InnovaTive Future Efficient Districts and cities, www.cityfied.eu). CITyFiED es un proyecto de I+D+I de carácter demostrativo, por lo que una parte muy importante de su desarrollo se centra en la rehabilitación de 3 demostradores localizados en tres ciudades europeas: Laguna de Duero-Valladolid (España), Soma (Turquía) y Lund (Suecia). En dichos demostradores se están aplicando e integrando tecnologías altamente conocidas y contrastadas para renovación de fachadas, como son los sistemas de aislamiento térmico exterior (SATE), o para la mejora de los sistemas de calefacción de distrito, por ejemplo sistemas basados en energías renovables como la biomasa.
Junto a todas estas medidas de rehabilitación a nivel de distrito o edificio, a nivel de vivienda se instalarán sistemas que permitan medir el consumo energético individual de cada hogar y posibiliten la toma de decisiones sobre el uso de los distintos sistemas energéticos. Así, uno de los objetivos de CITyFiED es dotar a los residentes de los distritos de soluciones de visualización por medio de las cuales puedan conocer sus consumos energéticos asociándolos a su coste económico y su impacto medioambiental. Además, estas soluciones deberán presentar recomendaciones que ayuden al residente en el objetivo de reducir el consumo. Las cuestiones que surgen a la hora de confeccionar una solución de visualización de datos son: ¿Qué información debería comunicarse a los usuarios? ¿Cómo debería presentarse esa información? ¿Cuál es el mejor canal de comunicación y dónde debería ubicarse? ¿Qué hace que los usuarios interactúen con la solución?.
Estas preguntas hacen referencia no solo a aspectos tecnológicos sino también a cuestiones de comunicación y comportamiento de los usuarios. Por tanto es necesario construir soluciones de visualización que respondan a esas preguntas teniendo en cuenta las necesidades del usuario, convirtiéndolo en el centro u objeto de investigación. En este artículo se presenta la metodología utilizada para el desarrollo de ese tipo de soluciones en el ámbito del proyecto CITyFiED. La metodología presenta las fases y etapas necesarias para su aplicación junto con las herramientas que dan soporte a cada una de esas etapas. Además, se presenta la implementación de dicha metodología en sus dos primeras fases (conceptualización y diseño) en el demostrador de Laguna de Duero (Valladolid).
Solución propuesta (Metodología y Herramientas)
Para responder a las cuestiones planteadas, Mondragon Unibertsitatea (MU) ha diseñado un proceso o metodología cuyo objetivo final es diseñar e implementar aplicaciones de visualización que ayuden a los residentes en la toma de decisiones. La metodología considera los siguientes puntos clave:
- Los usuarios son el punto de partida o centro de atención a la hora de identificar los requisitos.
- Se establece un marco de desarrollo común para los 3 demostradores del proyecto. Cada demostrador podrá aplicar esta metodología de acuerdo a sus capacidades y necesidades.
- Se provee de un conjunto de herramientas para el desarrollo de las soluciones.
- Se cuenta con procesos para dar respuesta a las distintas tareas relacionadas con el desarrollo de las soluciones de visualización.
La metodología seguida se basa en el Diseño Centrado en el Usuario (DCU) (Hassan & Ortega, 2009), ajustando dicho enfoque a las necesidades y requisitos del proyecto CITyFiED. DCU es un método que consiste en basar el diseño de una solución en las necesidades, limitaciones y preferencias del usuario final, siendo éste el centro de todo el desarrollo. Para adaptar DCU a las necesidades de CITyFiED se han tomado como base la metodología User Driven Innovation (DBZ-UDI, 2015) propuesta por el Centro de Innovación en Diseño de MU y las indicaciones marcadas en el proyecto Europeo CONCERTO.
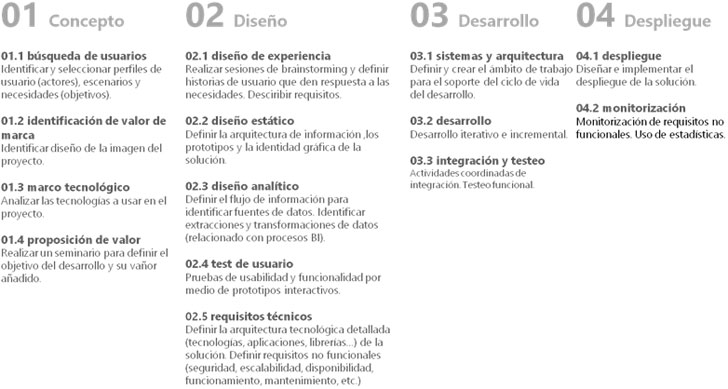
El proceso definido contempla cuatro fases: concepto, diseño, desarrollo y despliegue, detalladas a continuación:

CONCEPTO: La primera fase trata sobre la contextualización del problema a solucionar, es decir, dimensionar el contexto y los objetivos del proyecto, identificar qué actores están implicados en la utilización de los datos, proponer soluciones, visualizar tecnologías y canales para desarrollar dichas soluciones, etc. Las siguientes actividades forman parte de esta primera fase:
- Identificación de usuarios: Crear mapa de stakeholders e identificar los perfiles de usuario, sus problemas, necesidades, preferencias, hábitos de consumo, etc.
- Identificación de valor de marca: Especificar qué se quiere transmitir y de qué manera. La identidad gráfica es el primer valor transmitido al usuario. Por ello se debe crear una lista de características que describen el sistema, cuyo resultado será una guía de identidad del proyecto.
- Identificación del marco tecnológico: Analizar mediante qué herramientas se puede implementar el desarrollo del sistema, teniendo en cuenta limitaciones tanto económicas como técnicas.
- Proposición de valor: Aunar los conceptos tratados durante la fase, discutirlos entre todos los integrantes del grupo de trabajo en seminarios o workshops y redactar un informe (Concept Brief) donde se exponen dichos conceptos junto a la arquitectura tecnológica.
DISEÑO: El siguiente paso consiste en identificar cómo y cuándo interactuará el usuario con el sistema, dotar el sistema con características que influyan en la toma de decisión del usuario, definir el contenido de modo que sea entendible y fácil de usar, contrastar las propuestas con los usuarios finales antes de ser implementadas, identificar las fuentes de datos y el flujo de información y definir los requisitos técnicos. Esta fase abarca las siguientes actividades:
- Diseño de experiencia: Definir historias de usuario en las que se describen el contexto y los pasos que el usuario dará cuando use el sistema. Estas experiencias de usuario se idean en sesiones de brainstorming y se materializan en narraciones (secuencias de eventos explicitadas en papel).
- Diseño estático: Diseñar la interfaz gráfica de la solución, creando la arquitectura de información de la misma. Esta arquitectura organiza jerárquicamente el contenido y las características de la solución. El diseño gráfico se implementa mediante la creación de prototipos o mockups. Estos prototipos deben contemplar la guía de identidad del proyecto.
- Diseño analítico: Identificar las fuentes de datos y el tratamiento de la información, por parte de todos los actores involucrados en el sistema. Es posible que cada actor quiera dar un tratamiento específico a los datos, por lo que se deben definir los diferentes usos de la información.
- Test de usuario: Contrastar el diseño con los usuarios potenciales del sistema mediante el uso de prototipos interactivos, con el objetivo de conocer la funcionalidad y usabilidad de la solución e identificar los puntos débiles antes de que se implemente el sistema real. Estos test de usuario permiten recoger requisitos adicionales no identificados inicialmente.
- Requisitos técnicos: Identificar la solución tecnológica en detalle para poder implementar el diseño propuesto por los desarrolladores. Después de que los expertos tecnológicos den validez a la propuesta, se redacta un informe de la arquitectura tecnológica (Technological Architecture Brief).

DESARROLLO: La tercera fase de la metodología propuesta consiste en la implementación del sistema, en lo que concierne a la infraestructura (hardware y comunicaciones) y al software. El desarrollo depende en gran medida del tipo de solución a desarrollar. Cuando el desarrollo es una aplicación o solución software las principales actividades a llevar a cabo son las siguientes:
- Sistema y arquitectura: Crear la infraestructura donde correrá el sistema; entornos virtuales, bases de datos, herramientas de gestión de la configuración (Git, Subversion), sistemas de comunicación.
- Desarrollo del software: Implementar el software necesario para el correcto funcionamiento del sistema. Se deben desarrollar tanto la interfaz gráfica (front-end) como la lógica interna (back-end), mediante distintos lenguajes de programación, librerías, frameworks, etc.
- Integración y testeo: Integrar aquellos elementos que componen el sistema y validar su correcta interacción y funcionamiento.
DESPLIEGUE: La última fase del proyecto se centra en el despliegue del sistema desarrollado. Todo el desarrollo de la fase anterior se suele realizar en entornos de desarrollo, diferentes del entorno de uso final (entorno de producción). Es por tanto necesario pasar el sistema desarrollado al entorno de producción de forma que se garantice el correcto funcionamiento. Asimismo es necesario realizar una monitorización del sistema, tanto desde el punto de vista del correcto funcionamiento del mismo, como desde el punto de vista de su nivel de uso de cara a determinar la validez de los resultados. Esta fase abarca las siguientes actividades:
- Despliegue: Dependiendo de la estrategia de despliegue utilizada, puede realizarse de forma completamente manual o utilizando herramientas de despliegue continuo tipo Jenkins.
- Monitorización: Definir los parámetros y valores a monitorizar, así como las herramientas a utilizar para la monitorización y visualización de los resultados. En el caso de la monitorización a nivel de uso del sistema, se pueden utilizar herramientas de analítica web como Google Analytics o Piwik.
Aplicación de la solución en el demostrador de Torrelago
Las dos primeras fases de la metodología (Concepto y Diseño) se han aplicado en el demostrador de Laguna de Duero de la mano de MU. Las medidas adoptadas y los resultados obtenidos se presentan a continuación.
FASE DE CONCEPTO: Con el objetivo de identificar y seleccionar los perfiles de usuario más relevantes, sus necesidades y soluciones posibles, MU analizó la información recogida en varias entrevistas y dos talleres; uno en la universidad y otro implicando a los residentes. Este segundo taller proporcionó la mayor parte de la información y los detalles clave para tener una visión clara de lo que sucede en la realidad y cuáles podrían ser las mejores soluciones a desarrollar en el proyecto. El taller se resume en un video explicativo disponible en la dirección https://goo.gl/KnF1nF. Los resultados de esta etapa se recogieron en el Concept brief (CONCEPT-BRIEF, 2015). Se identificaron 3 actores o stakeholders: el residente, la Empresa de Servicios Energéticos (ESCO) y el Socio CITyFiED (municipalidad y comisión). Además se concretó en la definición de 3 perfiles de usuario: una persona joven soltera, una familia formada por una pareja con hijos y una pareja de jubilados, para los que se crearon fichas de usuario. Finalmente se propusieron 3 soluciones; una aplicación web, un panel electrónico informativo y una carta con los consumos detallados y recomendaciones.

También se presentó una primera aproximación a las tecnologías y los requisitos necesarios para construir las soluciones identificadas, y se definió el valor de la marca. Esta última labor fue realizada por la empresa Youris. Youris diseñó los elementos básicos de la marca (iconos, colores, tipografía, etc.) para los canales de difusión general (web, cartas y aplicaciones).
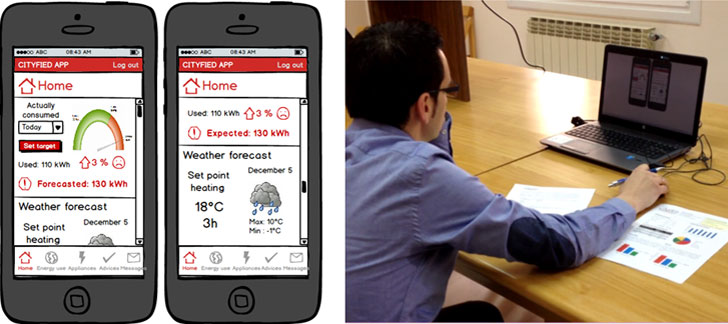
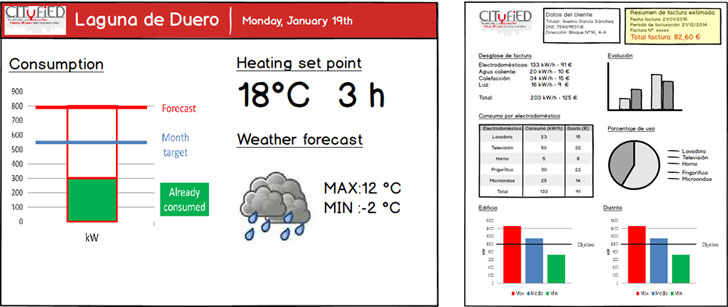
FASE DE DISEÑO: Con el objetivo de crear diseños para las soluciones de visualización identificadas en el Concept Brief, MU organizó varios seminarios y sesiones de brainstorming. Durante estas sesiones se compartieron y contrastaron experiencias de usuario. El objetivo se centró en visualizar o entender cómo sería la interacción entre el usuario y las herramientas de visualización. Se utilizaron técnicas de storytelling (Quesenbery & Brooks, 2010) para narrar dichas experiencias e interacciones. Una vez que las soluciones fueron propuestas, se formaron y moldearon en la fase de diseño estático. Las labores realizadas en puntos anteriores, especialmente en la fase de experiencia de usuario, sirvieron para organizar el contenido de la interfaz, pero fue en esta fase donde el diseño se realizó detalladamente. Para ello se usó la herramienta de prototipado BALSAMIQ, que permite crear diseños interactivos que pueden ser usados en test de usuario. Los prototipos creados están disponibles en varios documentos en la dirección https://goo.gl/aFmis6. Finalmente, se redactó un documento, Design Report Solution, que alberga la arquitectura de información de la aplicación web, además de una detallada explicación de cada uno de los prototipos diseñados.
TESTS DE USUARIO: Con el objetivo de validar los diseños citados anteriormente, se realizaron tests donde los usuarios potenciales del sistema conocieron e interactuaron con las soluciones. Los tests de usuario implementados están basados en (Enríquez & Casas, 2013) y (Perurena & Moráguez, 2013). Tienen como objetivos principales 1) Medir la aceptación por parte del usuario de las soluciones tecnológicas y no tecnológicas ideadas como herramientas para la reducción del consumo energético y 2) Analizar la usabilidad de las soluciones e identificar los puntos débiles a la hora de utilizarlas. En este caso, los atributos medidos fueron la efectividad, eficiencia, satisfacción del usuario, contenido y la estructura de cada solución.
Los test se llevaron a cabo en Febrero de 2015 en una sesión de testeo liderada por la universidad donde participaron varios residentes y socios del proyecto CITyFiED. El método de evaluación se dividió en dos pasos. En el primero los usuarios visualizaron e interactuaron con las soluciones durante un corto periodo de tiempo. Después, realizaron una serie de ejercicios y respondieron a varias cuestiones sobre las soluciones testeadas. Las cuestiones están recogidas en un documento disponible en la dirección https://goo.gl/ZgZn3n. Mientras realizaban los ejercicios se registraron los errores cometidos, con el fin de evaluar la efectividad y eficacia de los diseños. Los test de usuario se recogen en un video, disponible en la dirección https://goo.gl/VyB5Zc. Las preguntas formuladas fueron las siguientes:
- C1. ¿Cree que el uso de esta solución le serviría de ayuda para disminuir su consumo energético?
- C2. ¿Cómo valoraría el contenido y la información disponible en la solución?
- C3. ¿Cree que la solución ofrece información válida para que usted pueda tomar decisiones que le permitan ahorrar energía?
- C4. Si identifica falta de información ¿Podría indicar que información incluiría?
- C5. ¿Cómo valoraría el diseño/estructura general de la solución?
- C6. ¿Cómo valoraría la funcionalidad de la solución?
- C7. ¿Qué elementos o funciones incluiría en la solución?
- C8. ¿Cómo valoraría la solución en modo global?
- C9. ¿Cree que utilizaría la solución para ahorrar energía si la misma se implementase?
Cabe destacar que todos los datos empíricos obtenidos durante esta sesión están disponibles en un documento disponible en la dirección https://goo.gl/fOQLhC.
Resultados y Conclusiones
A partir de los datos obtenidos en los ejercicios que los usuarios realizaron y las encuestas, se extrajeron las siguientes conclusiones de cada una de las soluciones propuestas:
APLICACIÓN WEB: Analizando la eficacia y eficiencia de la aplicación, se puede decir que los usuarios finales tienen un promedio de dos errores para obtener el resultado esperado, en una tarea concreta. Esto parece lógico para un usuario que se enfrenta una aplicación por primera vez y que tiene poco tiempo para realizar las tareas. Se considera que este número de errores se sitúa dentro de los límites aceptables. El 80% de las tareas se completan dentro de un periodo de 2 minutos. La encuesta y las pruebas sólo muestran que se requieren mejoras en relación a algunos iconos mostrados en pantalla. Algunos de éstos no son intuitivos para el usuario. El resto de la aplicación se considera excelente.
PANEL: La eficiencia en el uso de la aplicación es adecuada dado el corto tiempo de visualización proporcionado a los usuarios y que era la primera vez que lo veían. Los atributos relacionados con el contenido, accesibilidad y estructura obtienen unas calificaciones excelentes. La transición entre pantallas obtiene una baja puntuación. Esto significa que los residentes consideran que el tiempo que se muestra una pantalla antes de pasar automáticamente a la siguiente es demasiado corto.
CARTA: El periodo de tiempo inicial proporcionado a los usuarios fue demasiado corto para interpretar toda la información disponible. Una vez que los usuarios recibieron la carta por segunda vez, la información fue interpretada de manera óptima. Los atributos relacionados con el contenido, accesibilidad y estructura obtienen unas calificaciones excelentes. Esto significa que la carta es fácil de interpretar, y por tanto de utilizar, por parte de los usuarios finales.
ENCUESTA: La mayoría de preguntas obtiene un valor entre “de acuerdo” y “muy de acuerdo” (los valores más altos). La mayoría de los usuarios acepta las soluciones como herramientas adecuadas para poder lograr el objetivo de reducción de consumo. La aplicación web y la carta obtienen la mayor puntuación.
Estos resultados confirman que el diseño llevado a cabo es apropiado para el demostrador de Laguna de Duero. El siguiente paso consiste en alcanzar un acuerdo entre los socios del proyecto para decidir qué herramientas se construirán. Las soluciones deben estar listas para su desarrollo después de aplicar ciertas correcciones para solventar problemas detectados por parte de los residentes y después de definir la solución tecnológica detalladamente en el documento Technological Architecture Brief.
Agradecimientos
Este trabajo de investigación ha sido financiado por la Comisión Europea, a través del Séptimo Programa Marco bajo el proyecto de investigación CITyFiED (RepliCable and InnovaTive Future Efficient Districts and Cities), cuyo Grant Agreement es el nº: 609129.
Referencias
- CONCEPT-BRIEF, https://goo.gl/uXKl2u (1 Febrero 2015)
- DBZ-UDI, http://dbz.mondragon.edu/es/imagenes/metodologia-dbz (20 Agosto 2015).
- Enríquez. J.C., Casas, S.I, 2013, usabilidad en aplicaciones móviles, http://ict.unpa.edu.ar/files/ICT-UNPA-62-2013.pdf
- Hassan Montero, Y., Ortega Santamaría, Sergio., 2009, Informe APEI sobre usabilidad. Informes APEI, Nº. 3, ISBN 978-84-692-3782-3.
- Lewis, J.O., Hógáin, S.N., Borghi, A., 2013, Building energy efficiency in European cities, Cities of Tomorrow – Action Today. URBACT II Capitalisation.
- Perurena, L., Moráguez, M. 2013, Usabilidad de los sitios Web, los métodos y las técnicas para la evaluación, http://www.medigraphic.com/pdfs/acimed/aci-2013/aci132g.pdf
- Quesenbery, W., Brooks, K., 2010, Storytelling for User Experience – Crafting Stories for Better Design, Rosenfeld Media LLC, Brooklyn, New York.